
For any document that includes multiple flow support the Multiple Flows – Designers can now author multiple prototype or interaction flows in a single document.Read multiple flows XD Release 32.0.22 (August 2020) New feature XD Release 33.0.12 (September 2020) New API features This API should be used instead of the text areaBox API going forward. A new text layoutBox API will return the type of text node and the text frame width and/or height contraints if applicable. Content changes, style changes and area width changes will make the area text height resize accordingly. Auto Height Text – This new "auto height" text node type will adjust (grow/shrink) its height so that it always fits the content inside.Start designing an awesome and responsive site!ĭownload Adobe Experience Design CC (Adobe XD).Change Log XD Release 34.0.12 (October 2020) New feature Keeping the opacity of the responsive grid less than 5%, allows it to still be visible enough to work on, but doesn’t interfere too much with any design elements that are being created, and you can even set the guides to 0% opacity to hide them completely.ġ2. Lock these layers, as we did with the main rectangle in Step 2. Use your mouse to drag over all of the shapes that we’ve created (the main rectangle should still be locked), and in the Appearance menu on the right-hand side, adjust the opacity to between 2-5%.

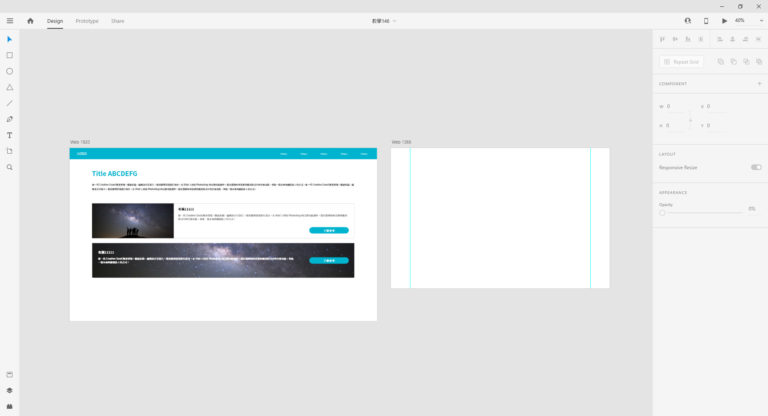
You will see that all of the other clones of this shape also change in colour.ġ1. Double-click the Repeat Grid group, select the first 30 pixel shape that we created, and adjust the colour to white. Once the gaps have been reduced, select the green right slider again, and drag this out to the right, until it lines up with our right-hand margin as before.ġ0. For this tutorial, reduce the spacing here to zero, so that there are no gaps between our shapes.ĩ. By selecting and clicking inside this space (the gap in between objects) you will see some pink guides appear, that allow you to adjust the gutter spacing. When using the Repeat Grid Tool, Adobe XD automatically creates a gutter (spacing) in between the different objects that are being repeated. Your shapes should now have a set of green guides around them, allowing you to drag the slider on the right, until it touches the edge of the right margin that we created in Step 3.Ĩ. Next, click on the Repeat Grid button in the Property Inspector on the right-hand side.ħ. Using Shift to select these three shapes (excluding the main rectangle). The three rectangle shapes should all be lined up alongside each other, with no gaps in between.Ħ. Create another vertical rectangle that is a different shade of grey to the two shades already being used by the other shapes, and position this alongside the shape created in Step 4. Colour this new shape black, and position this alongside the shape created in Step 3.ĥ. Create another vertical rectangle that is 100% height, and 67.5 pixels in width (70 pixels if you design your grid without the left and right margins). Give these shapes a slightly different shade of grey, so that we can easily distinguish the different shapes/elements, whilst working on the layout.Ĥ.

Duplicate this shape, and also position a copy on the inside right edge of the main rectangle. This is going to form our site margin, and should be positioned on the inside left edge of the main rectangle. Create a thin vertical rectangle, that is 100% height and 15 pixels in width. Go to Object > Lock to lock this layer in position, so that we don’t select it by mistake when working through the steps to follow.ģ. Give this rectangle a grey colour for now. This shape is going to represent the maximum site width that we will be designing for, and should be centrally aligned to the artboard. Create a shape that is 100% height, and 1170 pixels in width. Create a new document 1920 x 1080 from the Start Screen.Ģ.
#ADOBE XD FORCE CONSTRAIN RESPONSIVE RESIZE HOW TO#
In this tutorial, we’re going to learn how to create guides for responsive design, in Adobe Experience Design CC (Adobe XD).ġ.


 0 kommentar(er)
0 kommentar(er)
